Twenty Eleven
by the WordPress teamTwenty Eleven is the default theme for WordPress in 2011. There are tons of really cool improvements and features packed into it — more Post Formats, beautiful new header images, alternate color schemes and layouts, and even custom link colors. Twenty Eleven looks great as a blog, a showcase, or even a tumblelog or photolog.
Post Formats
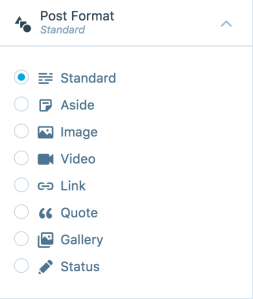
 Twenty Eleven features seven Post Formats that tailor the look of your blog posts to their content. Alongside the Standard Format (for traditional blog posts and longer articles) are six additional formats: Aside, Link, Gallery, Status, Quote, Video, and Image.
Twenty Eleven features seven Post Formats that tailor the look of your blog posts to their content. Alongside the Standard Format (for traditional blog posts and longer articles) are six additional formats: Aside, Link, Gallery, Status, Quote, Video, and Image.
The Aside format is for shorter posts of about 1 paragraph. Because they are shorter and meant to be digested quickly, the title of Aside posts are hidden on index pages.
The Link format looks a lot like the Aside post, but if you’re using the Twenty Eleven Ephemera widget to display a list of your recent Aside and Link posts (found in Customize → Widgets) the title of your Link posts will load to the URL of the first link in your post, rather than reloading the post itself.
The Gallery format is meant for posts using the Gallery shortcode. Gallery posts will show a thumbnail of your gallery on index pages.
The Status format is for short personal updates. Each Status post will show the avatar of the post author alongside the content.
If you have a post that’s almost entirely a quote, the Quote format will make those quotes stand out.
The Video format is meant for posting a single video, which will appear with minimal post meta above the post to help your video content shine.
The Image format is meant for posting one image and one image only. In this case, the post meta below your post will be displayed more like an image caption.
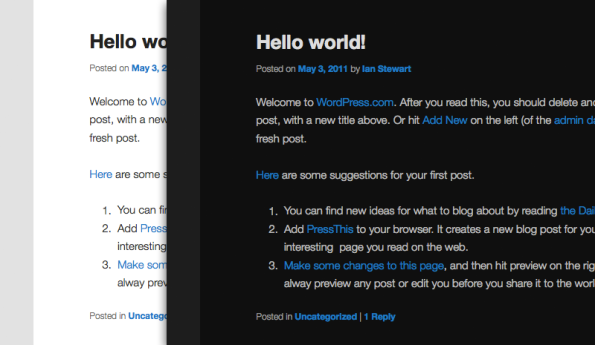
Light and Dark Color Schemes
With only one click, Twenty Eleven will change your blog’s color scheme from light to dark. You can find the color scheme options by going to the WP Admin dashboard (add /wp-admin/ after your URL) and visiting Appearance → Theme Options.

Custom Link Colors
 From Appearance → Theme Options you can also change your blog’s link color to better suit your current color scheme and style.
From Appearance → Theme Options you can also change your blog’s link color to better suit your current color scheme and style.
Multiple Layouts
Twenty Eleven features three default layouts for your blog, including right and left sidebar layouts. The third layout does away with the sidebar altogether, turning Twenty Eleven into a narrower tumblelog theme. It’s perfect for turning your blog into a photolog.
Showcase
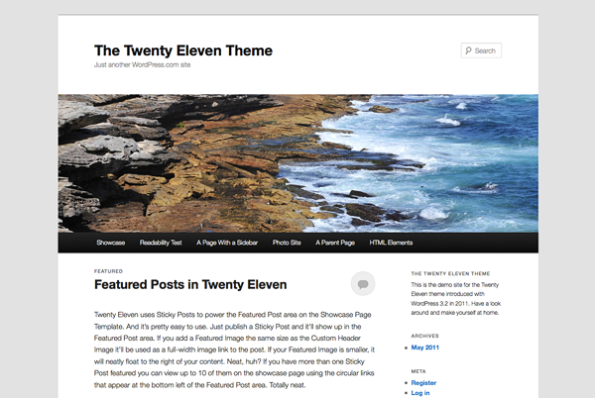
In addition to the default layouts, Twenty Eleven also features two custom Page Templates. The Sidebar Template displays with a sidebar. The Showcase Template will change your site from the standard Twenty Eleven blog look to a fancy showcase.
Try adding it to any page and then setting that page as your Static Front Page.
To add posts to the Featured Post section, mark some posts as “sticky.” That’s all there is to it. These posts will display best if you also set a Featured Image for each that is at least as big as the header image (1000px x 288px).
To populate the sidebar’s Twenty Eleven Ephemera widget, make sure you have published some posts with the Aside or Link Post Format.
If you’d like an introductory text message, add that into the body of the page that you’ve designated as your Showcase page, and it will appear on your site.
Responsive Layout
Twenty Eleven layout responds and adapts to your browser window. If your visitors are on a mobile device, Twenty Eleven will display a custom mobile layout.
Pull Quotes
Dress up your posts by pulling images or blockquotes into the margins of your site, by adding a class of “pull,” and either “alignleft” or “alignright.” With blockquotes you can also add a class of just “pull” if you want a more dynamic blockquote that extends out on both sides.
Here are some examples of how to do this in the HTML editor:
<blockquote>A normal blockquote </blockquote> <blockquote class="pull">A bolder blockquote that extends into both margins </blockquote> <blockquote class="pull alignleft">A bolder blockquote that floats into the left margin </blockquote> <blockquote class="pull alignright">A bolder blockquote that floats into the right margin </blockquote>
Adding a “pull” class to your left and right floated images will pull them into the margins as well.
Quick Specs (all measurements in pixels)
- The maximum content width is
585. - The maximum sidebar width is
188. - The header image is
1000by288(width, height). - The maximum width for images on attachment pages is
848.
Keywords
blog, gallery, photos, photography, modern, responsive, personal
This theme is available for download to be used on your WordPress self-hosted installation.
Download